Showing
1 changed file
with
71 additions
and
0 deletions
README.md
0 → 100644
| 1 | +# flutter_ScreenUtil | ||
| 2 | +flutter 屏幕适配方案 | ||
| 3 | + | ||
| 4 | +# 前言: | ||
| 5 | + | ||
| 6 | +现在的手机品牌和型号越来越多,导致我们平时写布局的时候会在个不同的移动设备上显示的效果不同, | ||
| 7 | + | ||
| 8 | +比如我们的设计稿一个View的大小是300px,如果直接写300px,可能在当前设备显示正常,但到了其他设备可能就会偏小或者偏大,这就需要我们对屏幕进行适配。 | ||
| 9 | + | ||
| 10 | +安卓原生的话有自己的适配规则,可以根据不同的尺寸建立不同的文件夹,系统会根据当前的设备尺寸取对应的大小的布局。而flutter本身并没有适配规则,而原生的又比较繁琐,这就需要我们自己去对屏幕进行适配。 | ||
| 11 | + | ||
| 12 | + | ||
| 13 | + | ||
| 14 | +使用方法: | ||
| 15 | +``` | ||
| 16 | +import 'package:flutter_app/ScreenUtil.dart'; //导入 | ||
| 17 | + | ||
| 18 | +.... | ||
| 19 | +//传入设计稿的px尺寸 | ||
| 20 | +width: ScreenUtil().setWidth(540), | ||
| 21 | +height: ScreenUtil().setHeight(200), | ||
| 22 | + | ||
| 23 | +``` | ||
| 24 | + | ||
| 25 | +``` | ||
| 26 | +import 'package:flutter_app/ScreenUtil.dart'; //导入 | ||
| 27 | + | ||
| 28 | +@override | ||
| 29 | + Widget build(BuildContext context) { | ||
| 30 | + print(ScreenUtil.screenWidth); //设备宽度 | ||
| 31 | + print(ScreenUtil.screenHeight); //设备高度 | ||
| 32 | + | ||
| 33 | + print(ScreenUtil.pixelRatio); //设备的像素密度 | ||
| 34 | + | ||
| 35 | + print(ScreenUtil.StatusBarHeight); //状态栏高度 刘海屏会更高 | ||
| 36 | + print(ScreenUtil.BottomBarHeight); //底部安全区距离 | ||
| 37 | + | ||
| 38 | + return new Scaffold( | ||
| 39 | + appBar: new AppBar( | ||
| 40 | + title: new Text(widget.title), | ||
| 41 | + ), | ||
| 42 | + body: Column( | ||
| 43 | + children: <Widget>[ | ||
| 44 | + Row( | ||
| 45 | + children: <Widget>[ | ||
| 46 | + Container( | ||
| 47 | + width: ScreenUtil().setWidth(540), | ||
| 48 | + height: ScreenUtil().setHeight(200), | ||
| 49 | + color: Colors.red, | ||
| 50 | + child: Text(ScreenUtil().setWidth(540).toString()), | ||
| 51 | + ), | ||
| 52 | + Container( | ||
| 53 | + width: ScreenUtil().setWidth(540), | ||
| 54 | + height: ScreenUtil().setHeight(200), | ||
| 55 | + color: Colors.blue, | ||
| 56 | + child: Text(ScreenUtil().setWidth(540).toString()), | ||
| 57 | + ), | ||
| 58 | + ], | ||
| 59 | + ), | ||
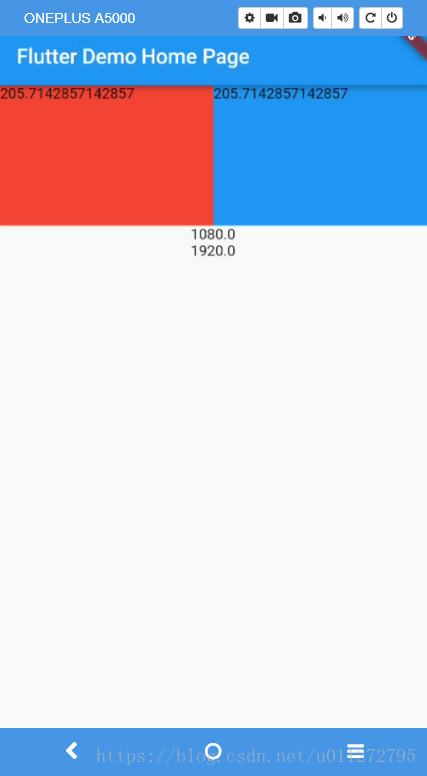
| 60 | + Text(ScreenUtil.screenWidth.toString()), | ||
| 61 | + Text(ScreenUtil.screenHeight.toString()), | ||
| 62 | + ], | ||
| 63 | + ), | ||
| 64 | + ); | ||
| 65 | + } | ||
| 66 | +``` | ||
| 67 | +效果: | ||
| 68 | +上面的205.xxx 是dp的单位, | ||
| 69 | +下面的单位是px | ||
| 70 | + | ||
| 71 | + |
-
Please register or login to post a comment